前言:正面案例分析:网站最好是建议按照扁平化的效果来进行搭建,假如网站的自身内容比较少的话,可以按照目录的方式进行搭建;如果单个目录下面内容很多,可以分成独立的二级域/频道 负面
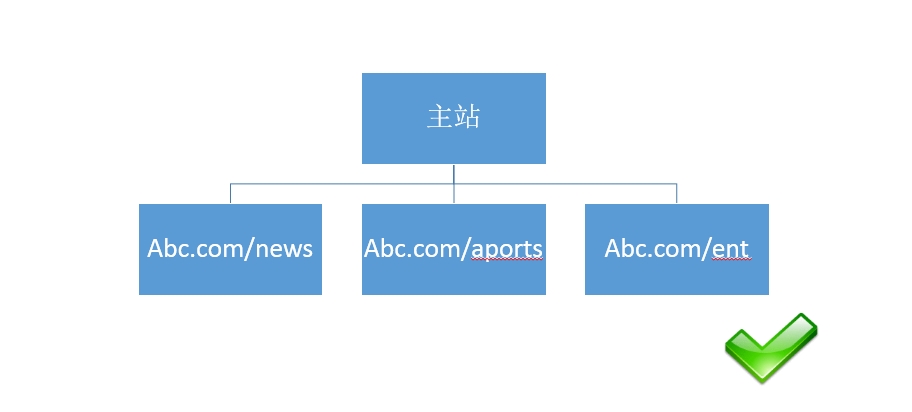
正面案例分析:网站最好是建议按照扁平化的效果来进行搭建,假如网站的自身内容比较少的话,可以按照目录的方式进行搭建;如果单个目录下面内容很多,可以分成独立的二级域/频道

负面案例一:目录层级过深,不利于蜘蛛抓取

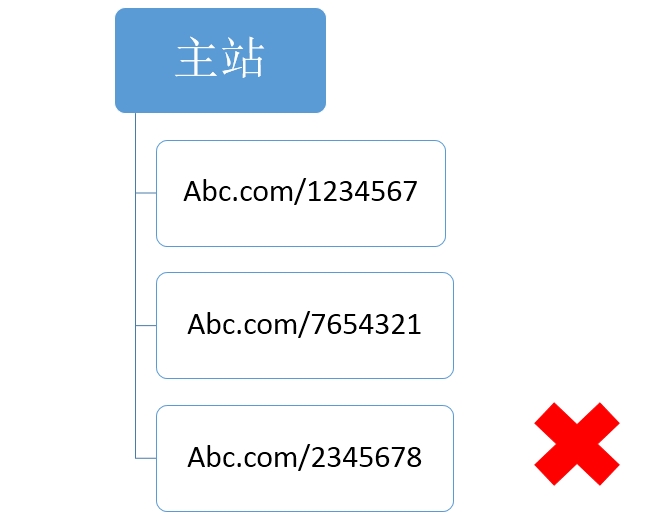
负面案例二:所有内容都在主域下,无任何区分,也是不友好的行为

另外目前百度算法也追求着网站的首屏加载速度,我们来了解一下是怎么一回事:
搜索引擎其实都是毫秒级的,不然对用户的体验肯定是非常不好的,用户们都希望在搜索引擎搜索一个关键词,搜索引擎可以马上展现结果出来。
就在2017年10月份,百度上线了一个新算法:闪电算法,移动搜索页面首屏加载时间将影响搜索排名。移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
总结:其实这个算法也是搜索引擎排名越来越重视用户体验所补充的算法。
那么,首屏加载时间应该怎么查看?
有两个方法:
1、站长工具ping检测,以微信公众平台首页为例查询如下截图:
2、使用火狐firebug插件(需自行安装),安装后按F12即可调出面板,点击网络,然后打开网站即可查看加载时间,而且可以分析出图片与每个JS和CSS的加载时间,优化的时候可以利用这个插接非常方便,如下图
针对闪电算法,广大站长优化页面首屏加载时间,优化技术包括如下:
一、资源加载:
1、将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2、引用通用资源,充分利用浏览器缓存。
3、使用CDN加速,将用户的请求定向到最合适的缓存服务器上。
4、非首屏图片懒加载,将网络带宽留给首屏请求。
二、页面渲染:
1、将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。
2、将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。
3、对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
百度官方也希望广大站长持续关注页面加载速度体验。视网站自身情况,参照建议自行优化页面,或使用通用的加速解决方案(如MIP),不断优化页面首屏加载时间。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
上一篇:<<SEO里面的品牌思维指的是什么 下一篇:网站SEO对于网页内容大小以及字符有着要求吗?>>