前言:总体来说两类: 1. transition: 从一个样式到另外一个样式的过渡过程 width:过渡需要的时间 linear: 匀速过度 transition: 2s linear; 匀速过渡,而且时长2s ease: 慢速开始,然后加快,然后慢速结束 ease-in: 慢速开始 ease-out: 慢速结束 ease-in-out: 慢速开始和结束 例子: .div1{width: 100px; transition: 1s linear;} .div1:hover{width:500px;} 过渡的属性可以是宽高,字体颜色,背景色等 2. transform:从一个位置到
总体来说两类:
1. transition: 从一个样式到另外一个样式的过渡过程
width:过渡需要的时间
linear: 匀速过度 transition: 2s linear; 匀速过渡,而且时长2s
ease: 慢速开始,然后加快,然后慢速结束
ease-in: 慢速开始
ease-out: 慢速结束
ease-in-out: 慢速开始和结束
例子:
.div1{width: 100px; transition: 1s linear;} .div1:hover{width:500px;}
过渡的属性可以是宽高,字体颜色,背景色等
2. transform:从一个位置到另外一个位置,通常结合transition来使用
①旋转
rotate(30deg) 正值是顺时针
rotateX(30deg)
rotateY(30deg)
② 移动
translate(x,y) 正值是向右,向下
translate3d(x,y,z)
translateX
translateY
translateZ
③ 缩放
scale(x,y) x,y 是倍数,可以是负值
scaleX
scaleY
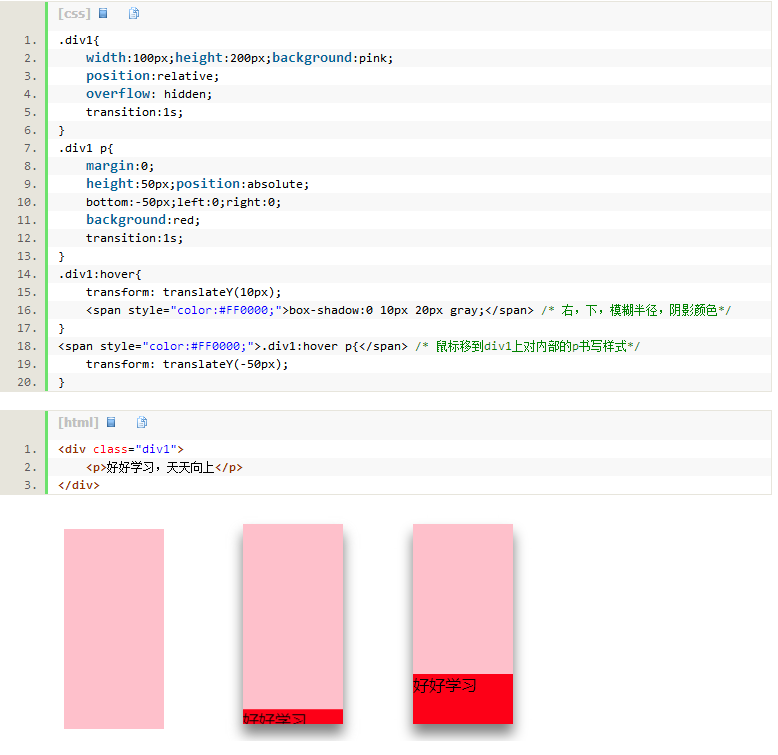
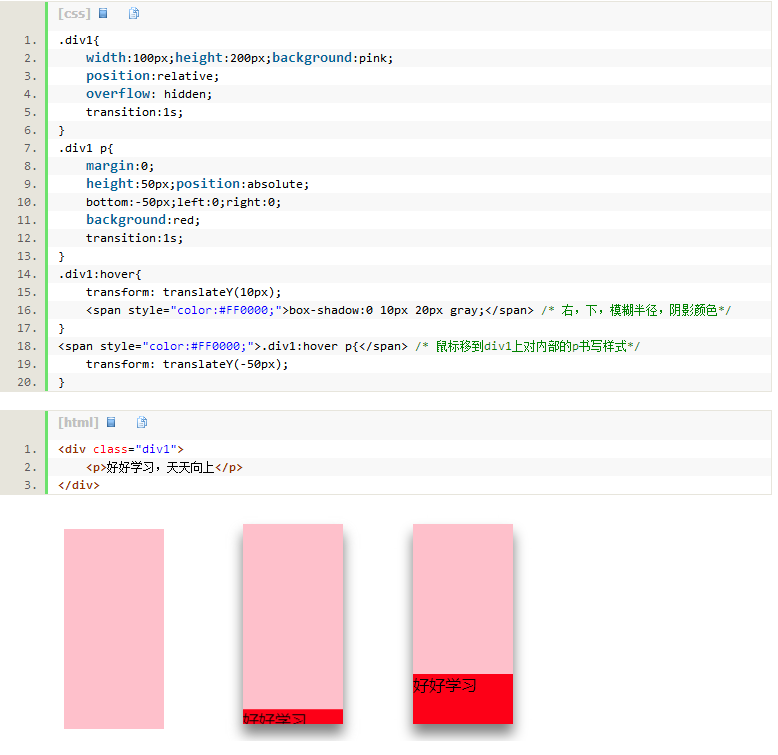
例子:鼠标移入时元素从最下面没有慢慢滑入的效果

转载请注明出处及附上该链接:http://www.highallxy.com/web/197.html

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
上一篇:<<仿站小工具对小白有多强大 下一篇:jQuery事件处理笔记>>